暗黑模式
变换(transform)
前端教程SVG
SVG 的许多元素都支持 transform 属性,用于坐标偏移(translate)、旋转(rotate)、缩放(scale)、倾斜(skew)等。
缩放(scale)
基本语法:
html
<svg>
<xxx transform="scale(sx,sy)" />
</svg>1
2
3
2
3
sx:X轴缩放比例sy:Y轴缩放比例- 如果
sx=sy,可以简写为scale(s)
scale 示例-1(uniform scale):
scale(4)scale(3)scale(2):分别把心形放大了4 倍、3 倍、2 倍(宽和高都一样)- 由于是以左上角坐标
(0,0)作为变换原点的,所以红、黄、蓝心形的中心没有对齐
scale 示例-2(中心对齐):
svg.viewBox="-40 -40 80 80":把用户坐标往左上角偏移了 40 个单位,因此用户坐标原点处于视口的中心了- 此例中的
<path>的坐标都减去了 10 个单位,以便让心形居中
scale 示例-3(不同比例):
scale(4,3)scale(3,2)scale(2,1):宽高缩放比例不一样,所以看起来被压扁了
scale 示例-4(翻转):
scale(4,-3)scale(3,-2)scale(2,-1):负数的比例会在缩放的同时翻转图形
偏移(translate)
基本语法:
html
<svg>
<xxx transform="translate(tx,ty)" />
</svg>1
2
3
2
3
- tx:X轴的偏移量
- ty:Y轴的偏移量,可选,如果忽略,则默认为 0
translate 示例:
- 右边蓝色框中,使用
translate(10, 10)translate(20, 20)将黄色、红色心形对齐了。
旋转(rotate)
基本语法:
html
<svg>
<xxx transform="rotate(angle[,cx,cy])" />
</svg>1
2
3
2
3
angle:旋转角度cx, cy:旋转原点,可选,默认为用户坐标原点 (0,0)
rotate 示例:
- 黄心
transform="rotate(90, 10, 20)":以 (10, 20) 作为旋转原点,顺时针旋转了90°; - 红心
transform="rotate(180, 10, 20)":以 (10, 20) 作为旋转原点,顺时针旋转了180°; - 绿心
transform="rotate(270, 10, 20)":以 (10, 20) 作为旋转原点,顺时针旋转了270°。
倾斜(skewX, skewY)
基本语法:
html
<svg>
<xxx transform="skewX(angle)" />
<xxx transform="skewY(angle)" />
<xxx transform="skewX(angle) skewY(angle)" />
</svg>1
2
3
4
5
2
3
4
5
skewX(angle):沿着X轴倾斜 angle 角度skewX(angle):沿着Y轴倾斜 angle 角度
示例:
矩阵(matrix)
transform 坐标变换的本质是使用矩阵 matrix,上面的 scale translate rotate skew 最终都会合并为一个矩阵,然后应用到图形上面。因此,我们也可以直接使用矩阵来变换图形:
基本语法:
html
<svg>
<xxx transform="matrix(a,b,c,d,e,f)" />
</svg>1
2
3
2
3
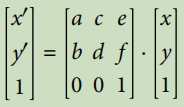
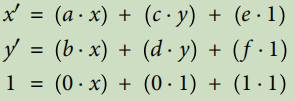
a,b,c,d,e,f:构成如下的矩阵((x,y)为原始坐标,(x',y')是经过矩阵变换后的坐标):


小结
本节我们学会使用 transform 进行某个图形的坐标变换,下节我们开始学习如何复用 SVG 代码。






